My take on Hydra
Loads of new stuff has been happening. As you probably know, Adobe announced loads of more goodies for us at their Adobe MAX conference.
Native 3d support. Although it won’t be (most likely — according to Justin Everett-Church) hardware accelerated it will still mean that in a year or two we won’t see sites that don’t have 3d in them, in some form. I’m guessing the behavior is pretty similar to the basic 3d we see in After Effects today and that this will be an addition—not a replacement—to Papervision.
Improved text support. This one’s a big one. I don’t really need the right-to-left text, even if i can see it’s huge in other parts of the world, but support multiple columns and inline html tables — sweet! In addition you can build your own stuff on top of the api’s, extending the capabilities even more.
Custom filters, blend modes and fills. That’s right. Astro brings support for Hydra, a new pixel shader language that lets you build your own filters that will then run at native (same speed as blur, dropshadow etc) inside flash. Wow! This is pretty amazing. The possibilities that something like this brings us are pretty remarkable.
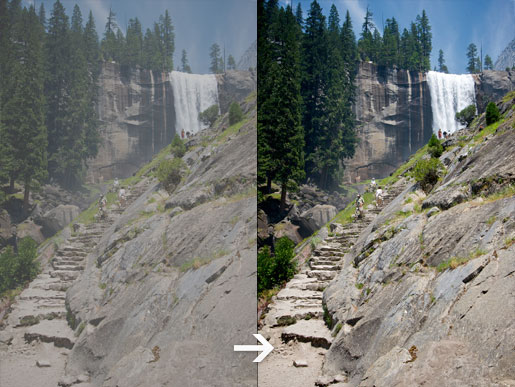
The best part is that we don’t even have to wait to get our hands on Hydra, as you can download it from Adobe labs right now. I tried it out today and created a levels filter in Hydra which works (as far as i know) exactly the same as in Photoshop. Here’s the result on an image i took in Yosemite:

Source code for the levels filter:
kernel Levels
< nameSpace : "anttikupila";
vendor : "Antti Kupila";
version : 1;
description : "Levels filter";
>
{
parameter float2 red
<
minValue: float2(0,0);
maxValue: float2(1,1);
defaultValue: float2(0,1);
>;
parameter float2 green
<
minValue: float2(0,0);
maxValue: float2(1,1);
defaultValue: float2(0,1);
>;
parameter float2 blue
<
minValue: float2(0,0);
maxValue: float2(1,1);
defaultValue: float2(0,1);
>;
parameter float2 RGB
<
minValue: float2(0,0);
maxValue: float2(1,1);
defaultValue: float2(0.1,0.9);
>;
void
evaluatePixel(in image3 src, out pixel3 dst)
{
pixel3 p = sampleNearest(src,outCoord());
float rgbdiff = RGB[1] - RGB[0];
p.r = ( (p.r - red[0])/(red[1] - red[0]) - RGB[0])/rgbdiff;
p.g = ( (p.g - green[0])/(green[1] - green[0]) - RGB[0])/rgbdiff;
p.b = ( (p.b - blue[0])/(blue[1] - blue[0]) - RGB[0])/rgbdiff;
dst = p;
}
}
The language itself is very simple even if it’s pretty far from Actionscript (then again if you’ve used other pixel shader languages such as HSLS for Direct3D, you should feel right at home). I think the hard part is more about getting your head around the way a pixel shader works and thinking of the technique of what you want to do, not so much how to do it.
Check out Aral Balkan’s post from Adobe MAX 2007, along with a video of Emmy Huang’s and Justin Everett-Church’s presentation. Also make sure you get some of your questions answered by Justin in the interview by Lee Brimelow.